如何实现将div垂直居中?
41
2024-06-30
元素的垂直居中一直是前端开发中常遇到的问题。在这篇文章中,我们将探讨一些实现元素垂直居中的方法。第一种方法:使用flexboxFlexbox 是 CSS3 引入的新特性,它提供了一种简单、灵活的方式来布局元素。要将垂直居中,只需将其包裹在一个容器内,并将容器的 display
元素的垂直居中一直是前端开发中常遇到的问题。在这篇文章中,我们将探讨一些实现
元素垂直居中的方法。
第一种方法:使用flexbox
Flexbox 是 CSS3 引入的新特性,它提供了一种简单、灵活的方式来布局元素。要将
垂直居中,只需将其包裹在一个容器内,并将容器的 display 属性设置为 flex。

- 步骤一
- 步骤二
- 步骤一
- 步骤二
- 步骤一
- [软件资讯] 金山打字通广告如何去除了
- [软件资讯] Microsoft Visio绘制机架图的过程包括哪几个部分
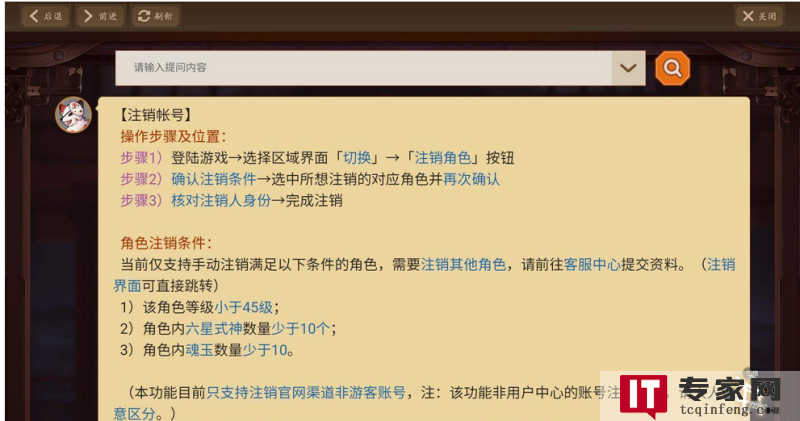
- [游戏资讯] 通过什么道具可以在阴阳师游戏中查看游戏角色的注册时间和注销账号
- [软件资讯] 黑盒工坊插件管理功能的优势是什么
- [游戏资讯] 背景资料中提到,搜索贪婪沼泽哪个特殊的生物才能找到巴拉顿公爵
- [软件资讯] 想要优化PotPlayer字幕浏览效果,应该怎么设置
- [游戏资讯] 纳尔西斯英雄的主要能力有哪些他的主将技和固有技分别叫什么
- [IT 资讯] 京东3C数码特惠:鹰眼相机记录奥运会精彩瞬间
- [游戏资讯] 跟据文章内容,在《沙石镇时光》游戏中想要入手'沙石镇时光粗皮',需要满足什么条件
- [软件资讯] 设置百度云同步盘同步文件夹位置时需要注意哪些事项
创建一个容器,并给其设置样式:
.container {
display: flex;
align-items: center; /*垂直居中*/
}
在容器内部放置一个
元素:
<div class="erjj1szg143 container"> <div>垂直居中的内容</div> </div>
这样就能实现将
垂直居中了!
第二种方法:使用position和transform
另一种常用的方法是使用 position 和 transform 属性来实现垂直居中。以下是具体步骤:
首先,将
元素的位置属性设置为 absolute,并使用 top 和 left 属性将其定位在父容器的上方居中位置。
.parent {
position: relative; /*设为相对定位,为了作为参照物*/
}
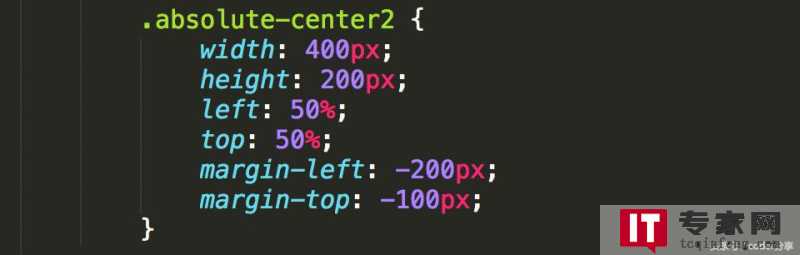
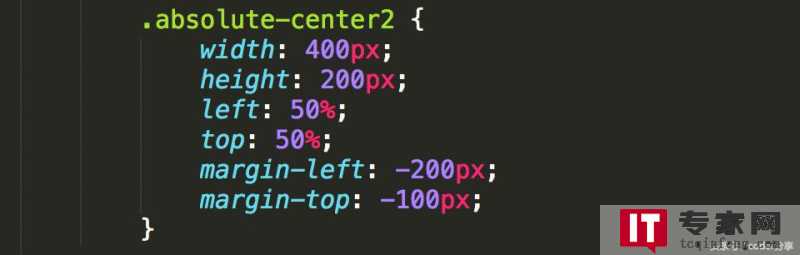
.child {
position: absolute;
top: 50%; /*距离上方居中*/
left: 50%; /*距离左侧居中*/
transform: translate(-50%, -50%); /*通过负值的偏移量调整位置*/
}
接下来,将对应的 HTML 代码插入到页面中:
<div class="erjj1szg143 parent"> <div class="erjj1szg143 child">垂直居中的内容</div> </div>
通过以上两个步骤,我们就能够将
垂直居中了!
第三种方法:使用table
使用 table 布局也是实现
垂直居中的一种可行方法。
在 HTML 中创建一个表格,设定父元素的 display 属性为 table:
<div style="display: table;"> <div style="display: table-cell; vertical-align: middle;">垂直居中的内容</div> </div>
在上面的代码中,我们使用了两个
元素,第一个
元素的 display 属性设置为 table,而第二个
元素的 display 属性设置为 table-cell,并将其垂直对齐方式设置为 middle。
 admin
admin



 admin
admin



 admin
admin



 admin
admin



 admin
admin



 admin
admin



这样就能将
元素垂直居中了!
以上是几种常见的实现垂直居中的方法,你可以根据具体需求选择合适的方法来实现
元素的垂直居中。无论你选择哪种方法,都需要根据实际情况灵活运用,以达到最佳的效果。
其他相关
RELEVANT MATERIAL
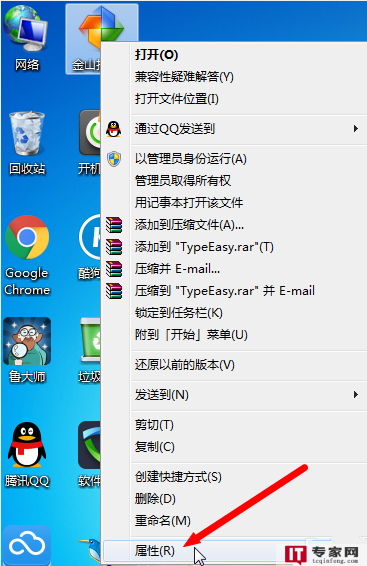
金山打字通广告如何去除了
1
2024-07-28



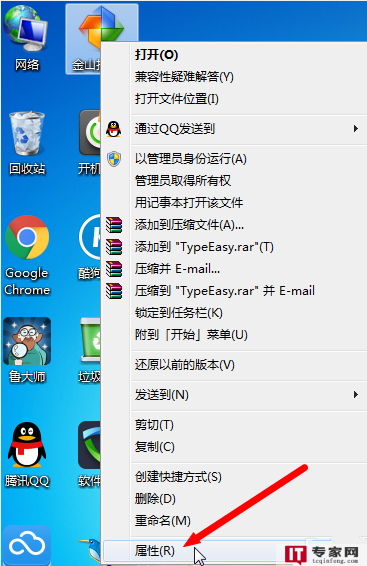
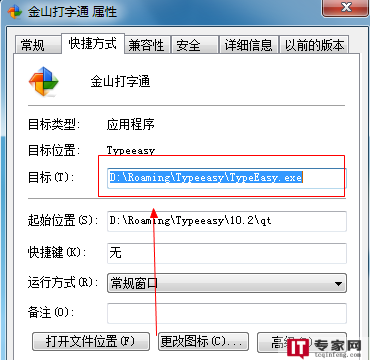
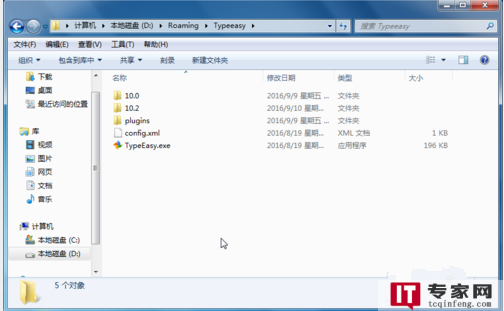
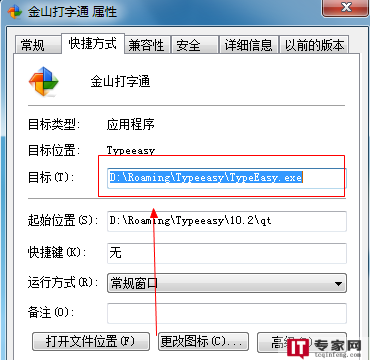
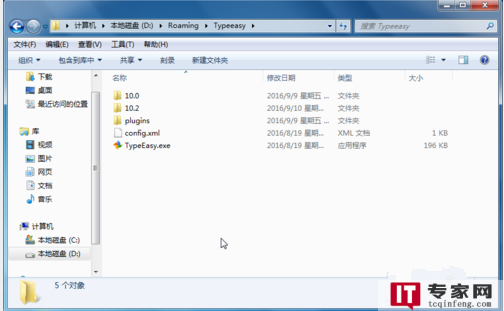
对于使用金山打字通的用户来说,软件中总是时不时插入一些烦人的广告,这不仅影响使用体验,还让人感觉不爽。但是不用担心,以下几个简单的步骤就能轻松地去除金山打字通中的广告。接下来,就让我们一起来学习去除金山打字通广告的方法吧。步骤一:右击金山打字通...
要想在重返帝国游戏中取得胜利,应如何选择和运用休整技能
4
2024-07-28



重返帝国是一款充满挑战与刺激的策略游戏。玩家将扮演一位君主,建立自己的帝国,在混乱的战场之上,与其他势力争夺霸权。为了实现这一目标,玩家需要运用各种战术和谋略,打造一支无敌的军队。在这场恢弘的战争征程中,有几个关键的技能起到至关重要的作用。下面将详细介绍其中几...
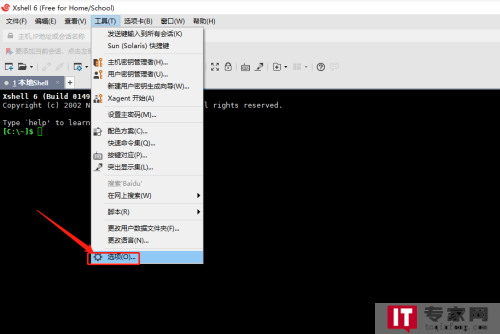
Xshell连接目标主机后,如何进行高级设置的还原操作
2
2024-07-28



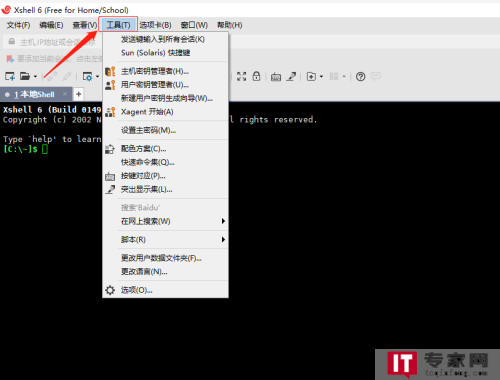
解决在Xshell中无法还原高级设置问题的详细指南在使用Xshell进行远程连接和管理时,有时需要对其进行高级设置以满足特定需求。但是,在某些情况下,即使是经验丰富的用户也可能遇到无法恢复高级设置的问...
《饥荒》游戏中建造房屋时如何利用科学机器
2
2024-07-27



在《饥荒》这款广受欢迎的生存游戏里,建造房屋是一项至关重要的任务。无论是为自己创造一个安全的住所,还是与朋友共同建设一个温馨的营地,一座稳固舒适的建筑物都能让你在荒野中更好地生存下来。下面,我将分享一些实用的建筑技巧,帮助大家在游戏中更好...
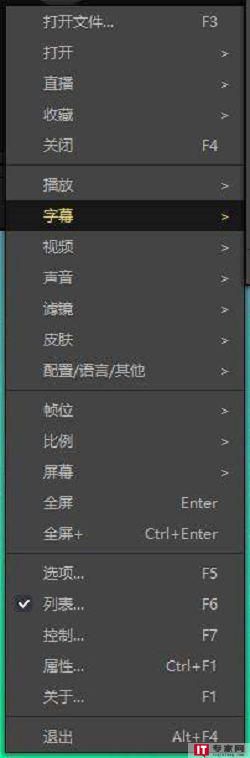
使用PotPlayer观看英文影片时,如何修改三维字幕的深度
2
2024-07-27



PotPlayer是一款功能强大的媒体播放器,不仅支持各种音频和视频格式,还具备强大的字幕功能。在观看英文影片时,三维字幕可以帮助提高观者的理解效率,特别是在一些动作场景中。但是,有时默认的三维字幕深度可能不够理想,这时就需要手动调整。下面,让...
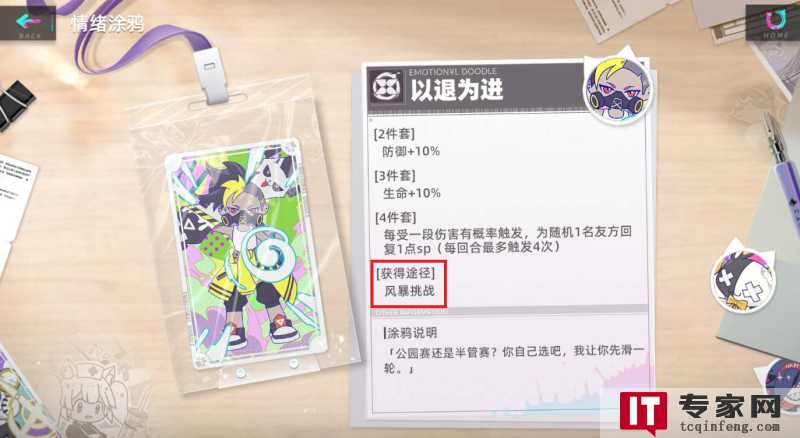
玩家如何获得猫之城里的以退为进涂鸦
2
2024-07-27



在猫之城这款游戏中,玩家不仅可以感受到趣味的冒险与探索,还能体验到各种不同的情绪涂鸦所带来的惊喜。其中,以退为进涂鸦就是一个很有特色的选项,它可以让角色在承受一定伤害后,有概率回复一定数量的sp,为你的游戏体验增添更多可能。下面,让我们一起来了解如何获得并使用...
评论
SAY SOMETHING
精选推荐
最新文章
最新评论
年度爆文